白嫖永久免费VPN|2025最新版本BPB部署基础教程|百分百成功|利用 Cloudflare & BPB Panel |告别1101报错、节点泄露!

白嫖永久免费VPN|2025最新版本BPB部署基础教程|百分百成功|利用 Cloudflare & BPB Panel |告别1101报错、节点泄露!
Hans汉斯BPB Panel 是一个结合 Cloudflare Workers 和 Pages 的代理面板项目,可以帮助用户轻松搭建免费 VPN,实现永久免费节点订阅,为使用 singbox-core 和 xray-core 的跨平台客户端提供配置。
由于 Cloudflare 官方收紧对 BPB 等项目的审查,如果直接使用源码或者原作者提供的混淆代码,很容易出现 1101 的报错(可能代码中包含敏感关键词、或者使用了与他人相同的混淆代码)。
BPB官方更新Release v3.2.0版后,针对1101问题对整个项目已重构,以防止代码暴露并提高可维护性,而且之前非混淆文件已从版本中永久移除,所以原来的部署方法已失效,请重新按照下面教程重新部署。
一、准备工作
1. GitHub 账号:通过 Github Action 自动同步最新 BPB 源代码。
2. Cloudflare 账号:用于部署 BPB Panel 项目。
3. 域名:建议使用域名(解决 Cloudflare Pages 自带域名被墙的问题)。
二、Github 部署
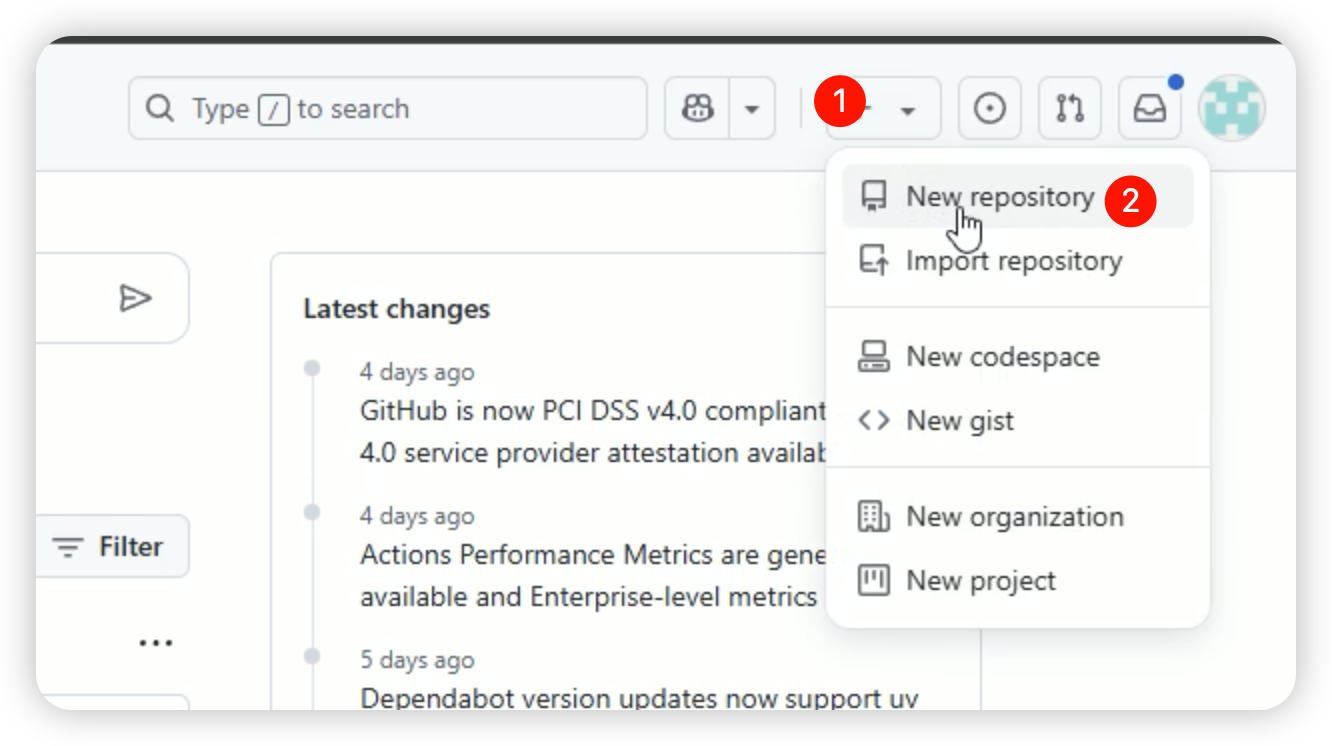
1. 新建 Github 仓库
- 创建一个新的仓库,将 BPB Panel 项目代码同步到该仓库。
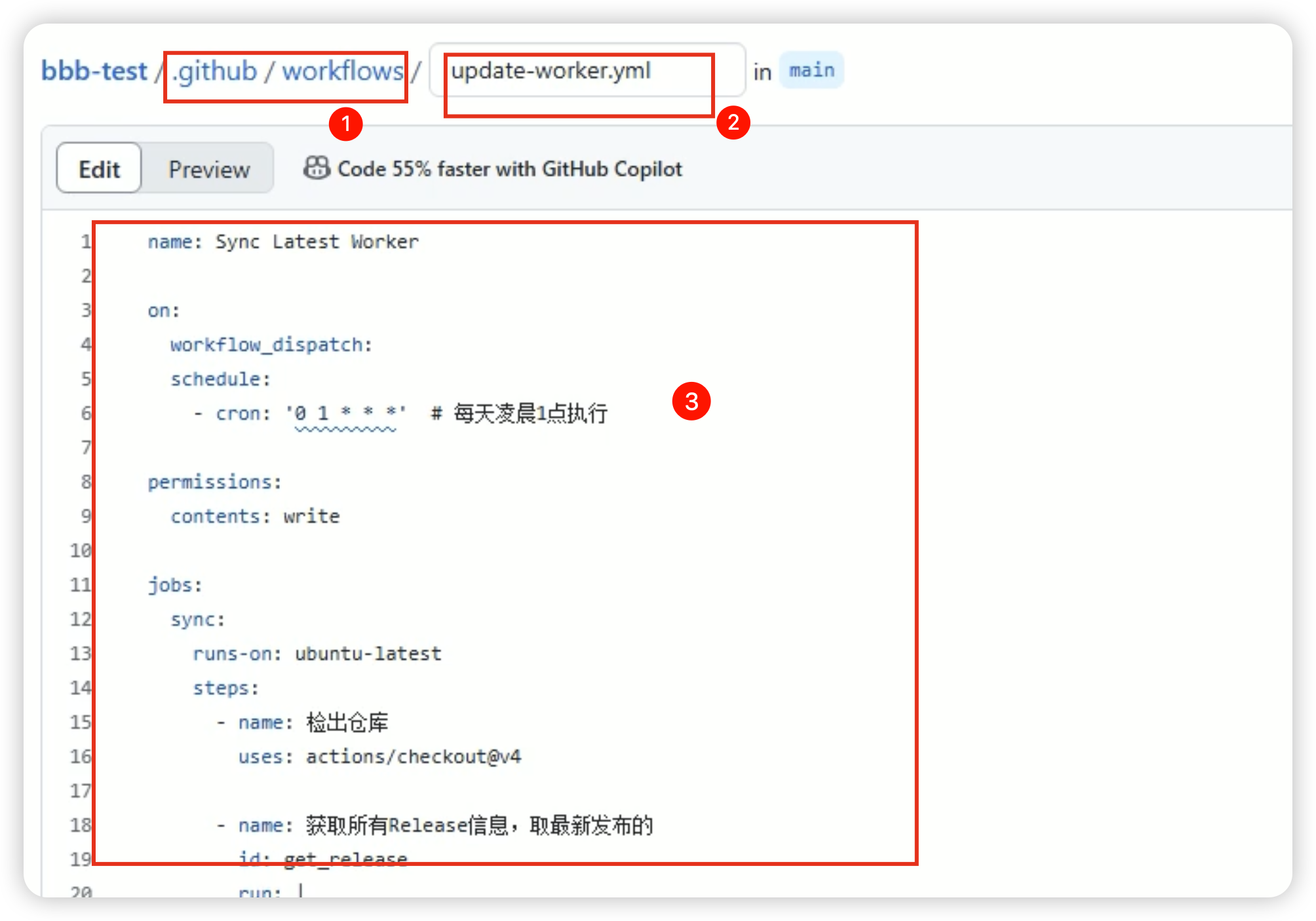
2. 配置 Github Actions
- 在仓库根目录下创建
.github/workflows文件夹,并在其中创建update-worker.yml文件。
1 | .github/workflows/update-worker.yml |
- 将以下代码粘贴进去
1 | name: Auto Update Worker |
注:此 Action 将在每次 push 到 main 分支和每天凌晨 1 点自动执行,下载最新版本bpb代码,Release v3.2.0后不需要进行混淆。
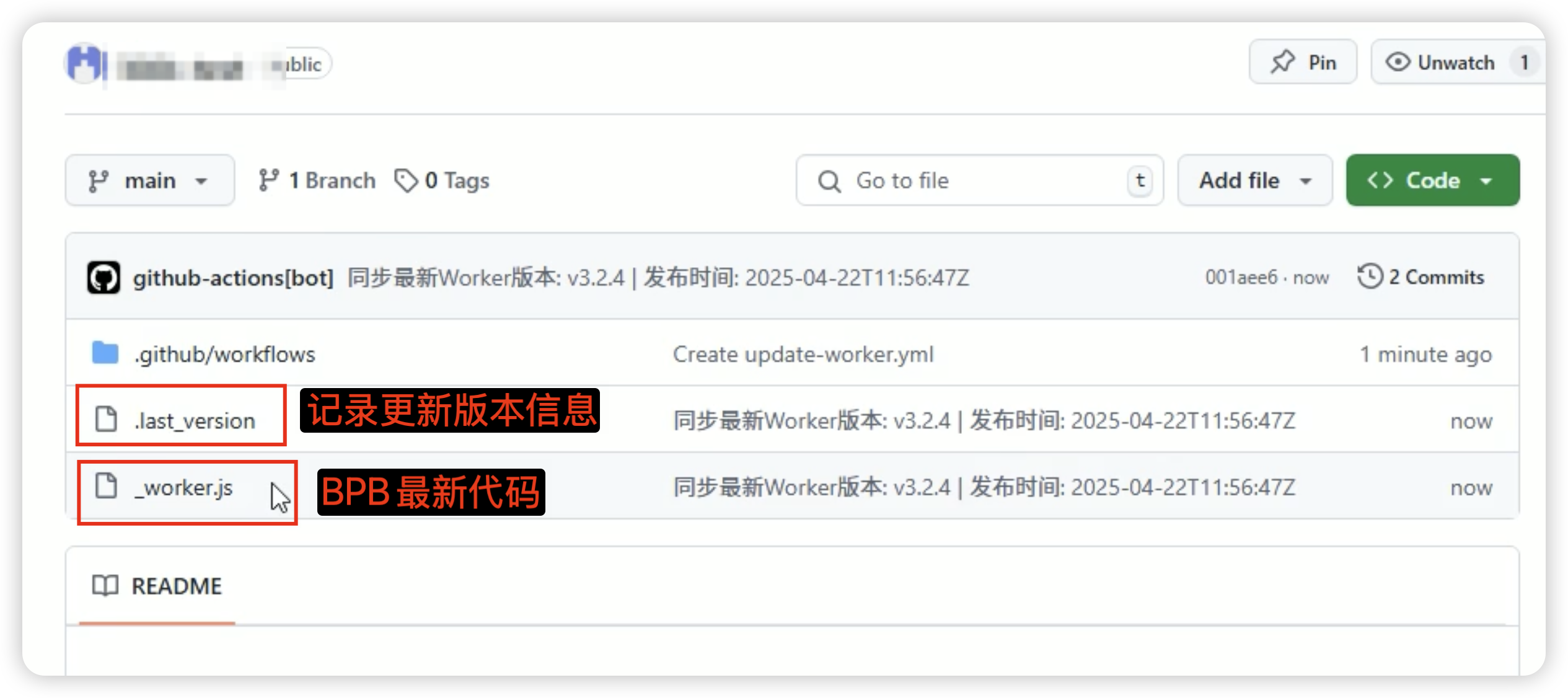
3. 执行 Github Actions
- GitHub 仓库通过
update-worker.yml会自动下载最新的 BPB 源代码 .last_version:记录更新版本信息_worker.js:最新BPB 代码
三、Cloudflare 部署
1. 登录 Cloudflare,创建 Pages 部署
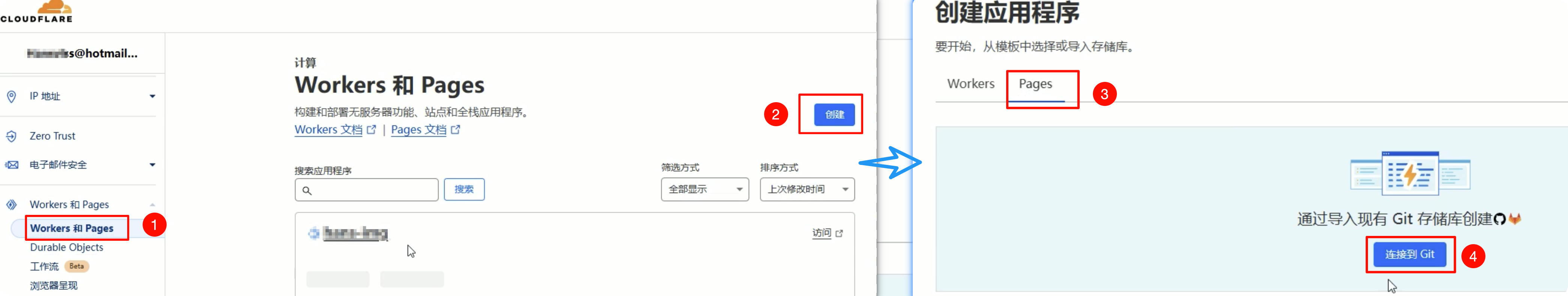
- 在 Cloudflare 控制台中进入
Workers 和 Pages,选择Pages部署。
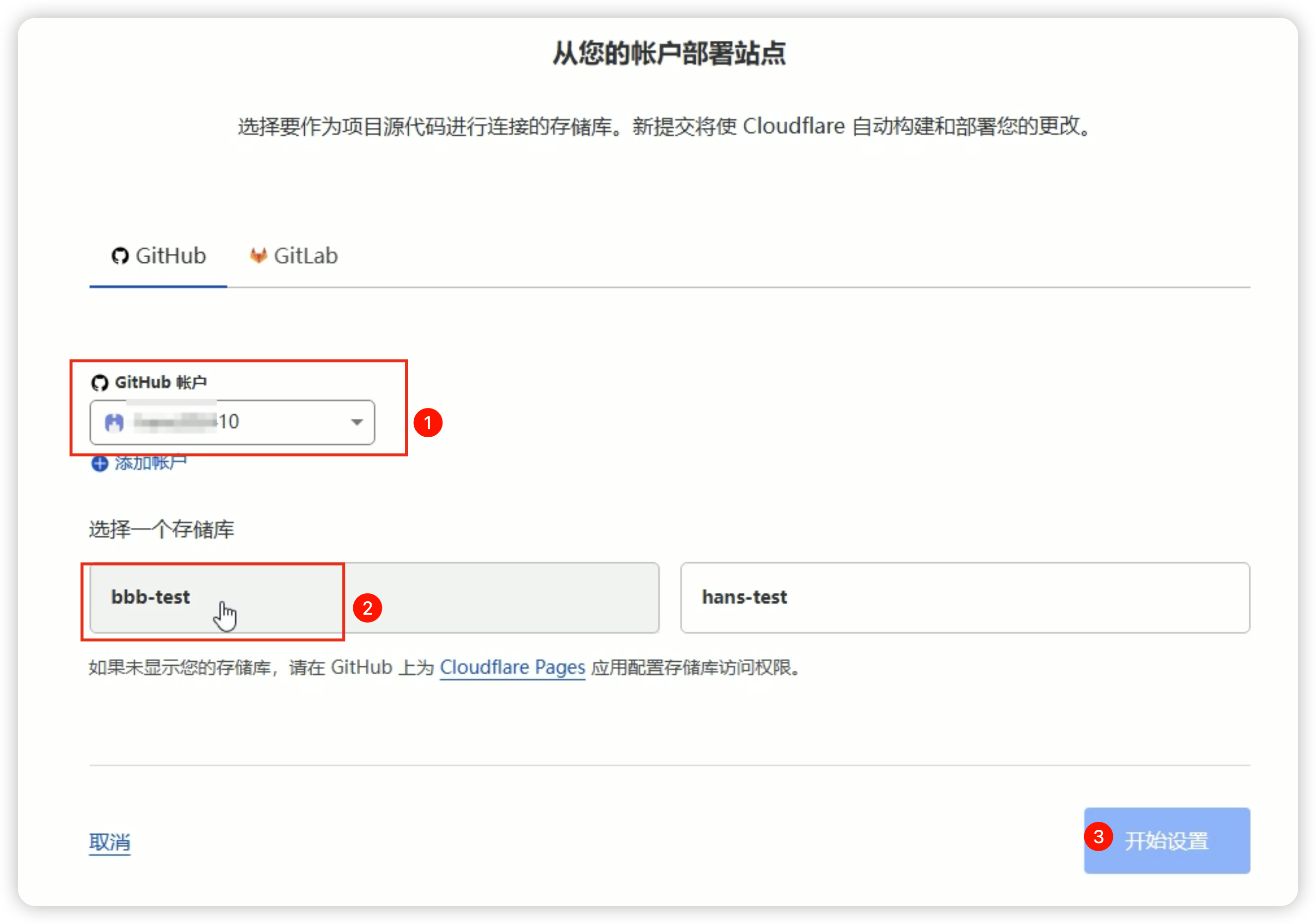
- 连接到你的 Github 仓库,选择刚才新建的 BPB 项目仓库,然后点击
开始部署。
2. 绑定自定义域名(可选)
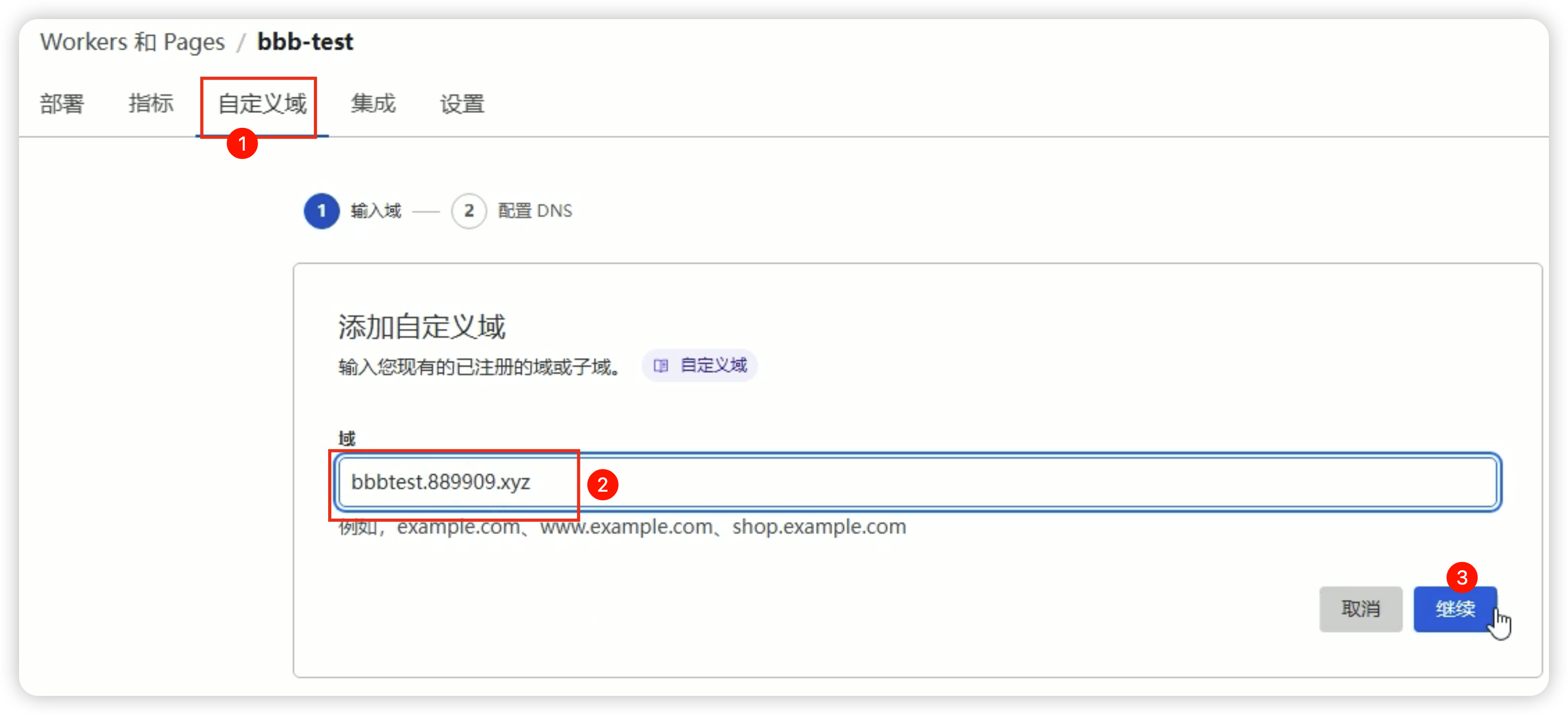
- 在 Pages 项目的
自定义域选项卡,点击设置自定义域。
3. 设置变量
部署成功后,在 Pages 项目界面点击 设置 -> 变量和机密,添加以下变量:
- UUID:使用 UUID 生成器 随机生成一个新的 UUID。
- PROXY_IP:填写代理 IP 地址,可从 随机代理 IP 站点 获取,或使用优选域名(例如
cdn-b100.xn--b6gac.eu.org)。 - TR_PASS:填写一个复杂字符串,作为密码。
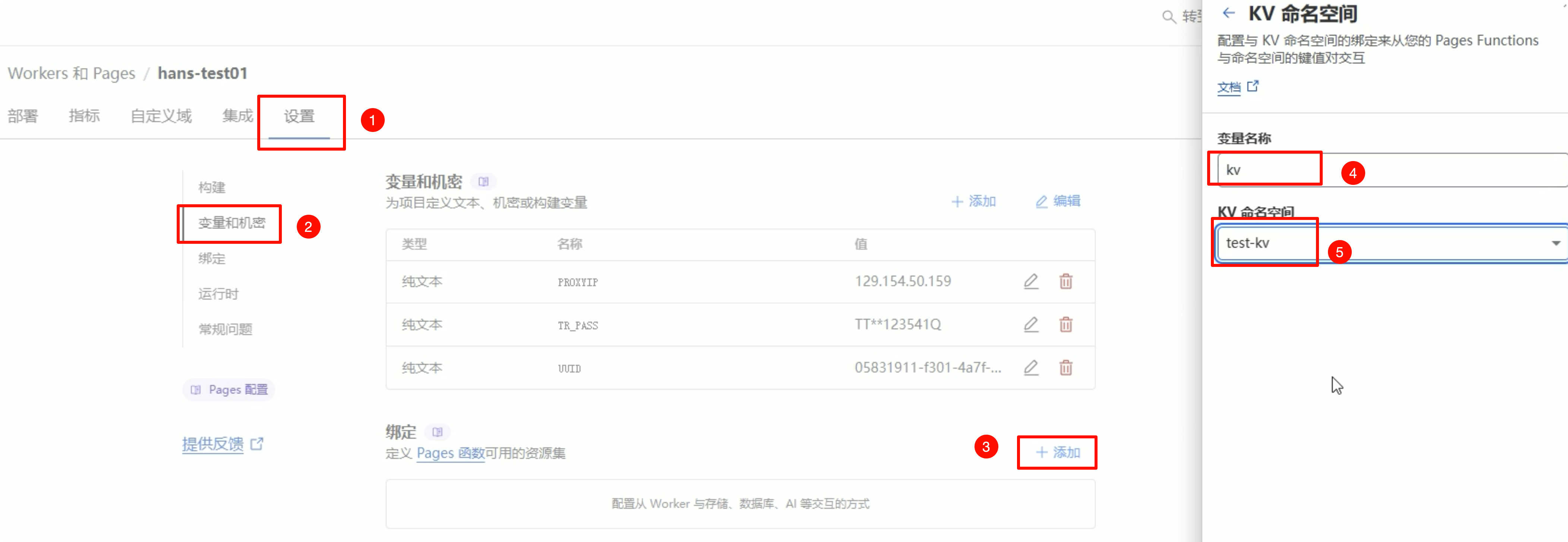
4. 绑定 KV 命名空间
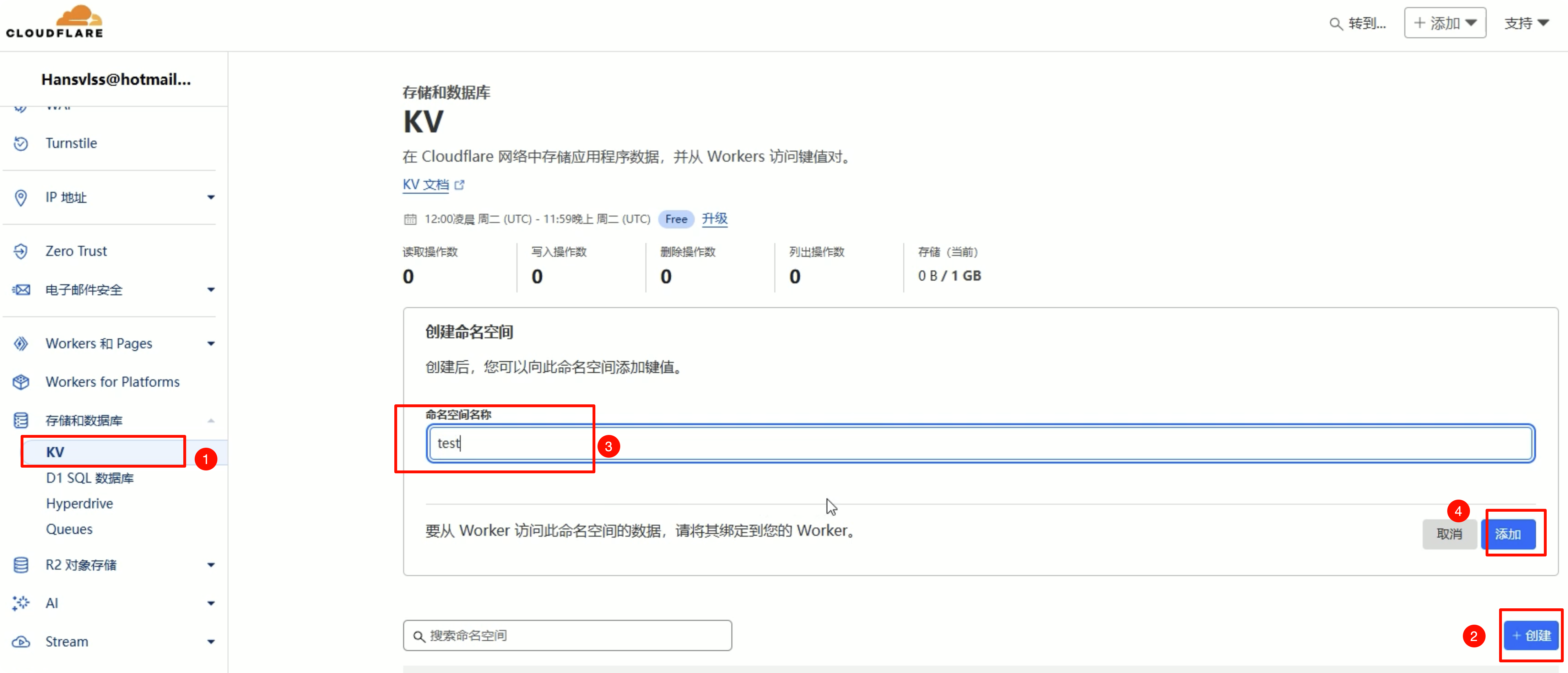
创建 KV:点击左侧
存储和数据库,再选择KV,然后创建一个新的 KV 命名空间注:名称自定义但不能包含“bpb”
绑定 KV:回到创建的 Pages 界面。点击 设置 -> 【绑定】,点击添加,选择添加 KV 命名空间
注:变量名称只能填写“kv”(小写)
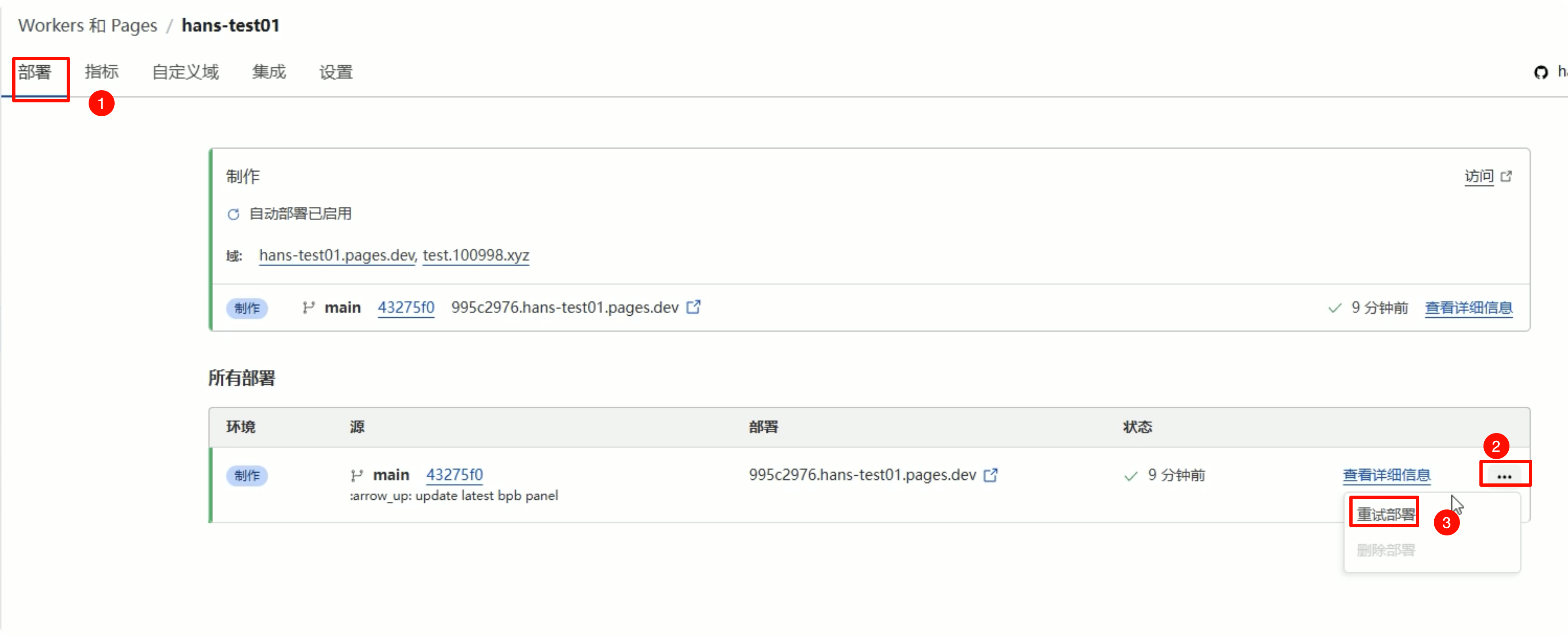
5. 重试部署 Pages
- 返回 Pages 项目,找到右侧“…”,点击重试部署
四、BPB 面板设置
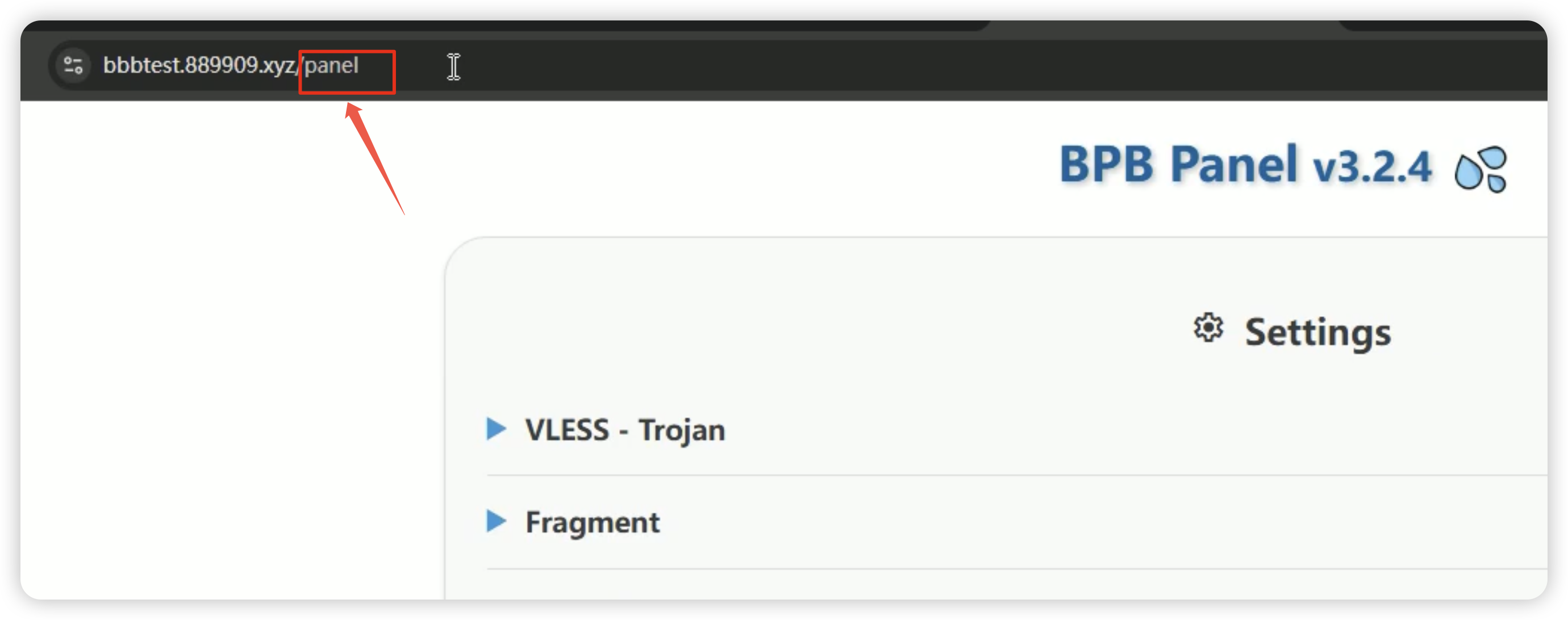
1. 验证部署是否成功
- 打开浏览器输入:https://[自定义域名]或者你的项目地址,后面加上
/panel,检查是否能正常访问BPB面板
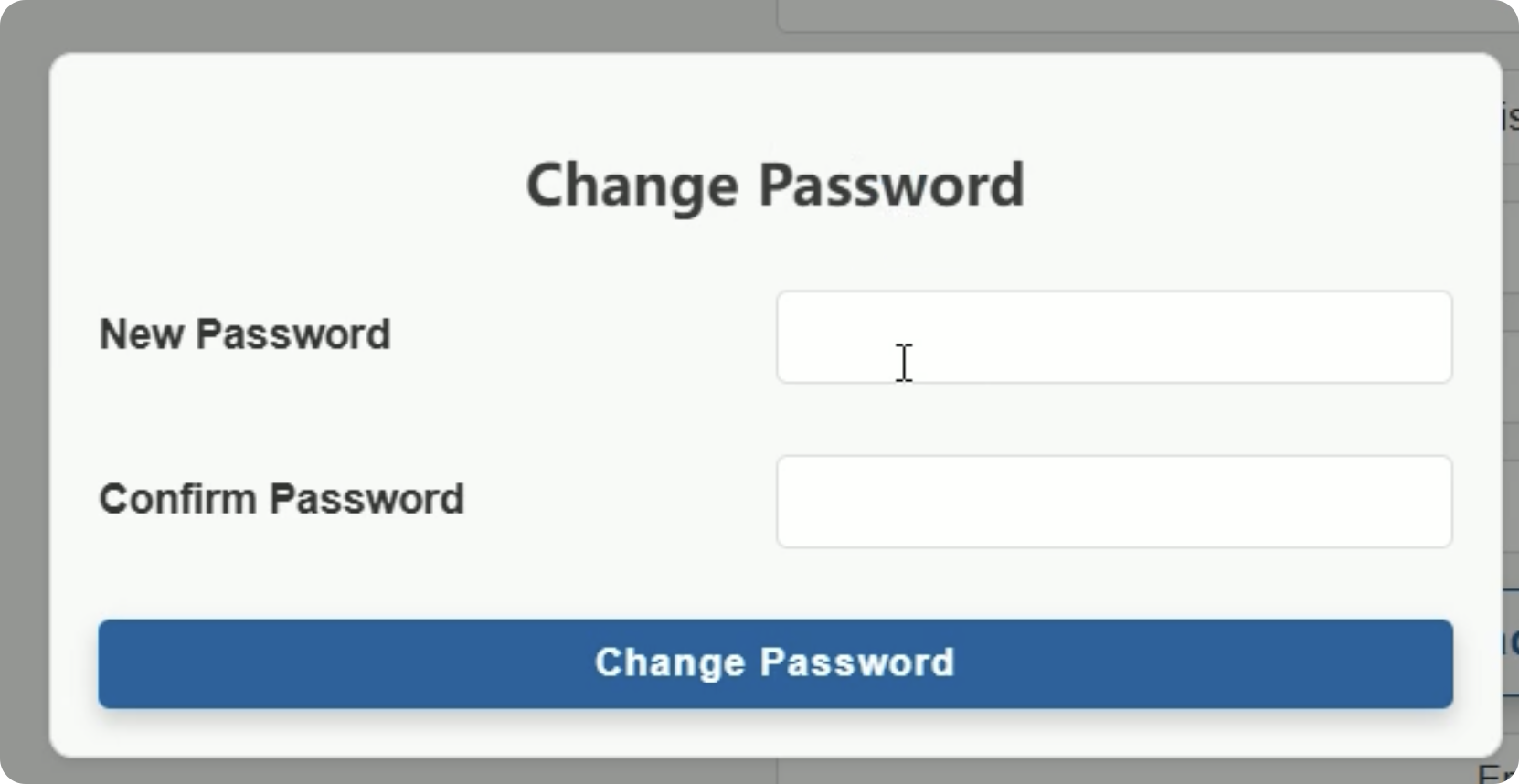
2. 修改 BPB 面板密码
- 第一次打开 BPB 面板会提示修改密码,请设置一个复杂密码,避免被盗用
3. 配置 BPB 面板参数
- 下面是BPB面板的参数解析,给大家做参考,请自行测试其效果。
🌐 VLESS - Trojan基础设置
| 项目 | 说明 | 建议填写 |
|---|---|---|
| Remote DNS | 远程 DNS 请求地址 | https://8.8.8.8/dns-query |
| Local DNS | 本地 DNS 服务器 | 8.8.8.8 |
| Fake DNS | 虚假 DNS 功能 | Enabled |
| Proxy IPs / Domains 获取地址:点击访问 | 代理 IP/域名 | 141.147.156.68、cdn-xx-b6gac.acu.org |
| Chain Proxy | 链式代理 | (空,默认) |
| Clean IPs / Domains | 清洁 IP/域名 | 104.17.212.246、104.19.19.167 |
| Clean IP Scanner | 下载扫描器按钮 | 点击 Download Scanner |
| IPv6 | 是否启用 IPv6 | Enabled |
| Custom CDN Addrs / Host / SNI | CDN 自定义字段 | 空 |
| Best Interval | 最佳间隔值 | 30 |
| Protocols | 协议选择 | VLESS 和 Trojan 都勾选 |
| TLS Ports | TLS 端口 | 勾选:443、8443、2053、2083、2087、2096 |
✂️ Fragment 分片设置
| 项目 | 说明 | 建议填写 |
|---|---|---|
| Length | 分片长度范围 | 100 - 200 |
| Interval | 间隔时间范围 | 1 - 1 |
| Packets | 分片类型 | tlsHello |
🔄 Warp General 设置
| 项目 | 说明 | 建议填写 |
|---|---|---|
| Endpoints | Warp 端点 | engage.cloudflareclient.com:2408 |
| Scan Endpoint | 脚本按钮 | 点击 “Copy Script” |
| Fake DNS | 虚假 DNS | Disabled |
| IPv6 | 启用 IPv6 | Enabled |
| Warp Configs | 配置更新 | 点击 “Update” |
| Best Interval | 间隔设置 | 30 |
🚀 Warp PRO 设置(各客户端)
🌀 Hiddify / MahsaNG / NikaNG
| 项目 | 说明 | 建议填写 |
|---|---|---|
| Hiddify Mode | 模式选择 | m4 |
| NikaNG Mode | 传输协议 | quic |
| Noise Count | 噪声包数量范围 | 10 - 15 |
| Noise Size | 噪声包大小范围 | 5 - 10 |
| Noise Delay | 噪声延迟范围 | 1 - 1 |
🧩 Clash / Amnezia
| 项目 | 说明 | 建议填写 |
|---|---|---|
| Noise Count | 噪声包数量 | 5 |
| Noise Size | 噪声包大小范围 | 50 - 100 |
🔊 v2rayNG / v2rayN
| 项目 | 说明 | 建议填写 |
|---|---|---|
| v2ray Mode | 模式 | Random |
| Noise Packet | 噪声包范围 | 50 - 100 |
| Noise Delay | 延迟时间范围 | 1 - 1 |
| Noise Count | 噪声数量 | 5 |
🧭 Routing Rules 路由规则
🟩 预设规则(Preset Rules)
| 类型 | 项目 | 勾选建议 |
|---|---|---|
| Bypass | 绕过区域 | ✅ LAN、Iran、Russia、ChatGPT(China 可选) |
| Block | 阻止内容 | ✅ Ads、Porn(QUIC 可选) |
🔧 自定义规则(Custom Rules)
| 项目 | 说明 |
|---|---|
| Bypass IPs / Domains | 自定义绕过 IP/域名 |
| Block IPs / Domains | 自定义阻止 IP/域名 |
- 全部设置好,点击 APPLY SETTINGS 保存 BPB 面板配置
五、VPN 节点部署完成
1. 导出节点订阅链接
根据你所使用的代理软件,点击对应的 COPY SUB 按钮,复制 BPB 面板生成的订阅链接。
2. V2rayN 客户端导入节点订阅链接并使用
打开 V2rayN,进入【订阅分组】->【订阅分组设置】->【添加】,将订阅链接粘贴进去
点击【订阅分组】->【更新全部订阅(不通过代理)】,获取最新节点信息
测试节点延迟,确认节点有效后,开启系统代理,即可使用 VPN
现在 BPB 面板 VPN 部署全部结束,通过以上步骤,你可以利用 Cloudflare 和 BPB Panel 搭建一个永久免费 VPN,同时通过对 BPB 源代码进行加密混淆生成专属混淆代码,成功绕过 Cloudflare 的审查,解决 1101 报错问题,本期教程不仅支持 singbox-core 和 xray-core 等跨平台客户端等配置,还实现了永久免费节点订阅,满足大多数用户的使用需求,大家可以一起部署折腾,有什么问题,请在评论区留言,一起研究学习.